Kiszolgáló helyei
Kiszolgáló helyei
Kiszolgáló helyei
Kiszolgáló helyei
Kiszolgáló helyei
Kiszolgáló helyei
Kiszolgáló helyei
Kiszolgáló helyei
Kiszolgáló helyei
Vélemények 1925
Kiszolgáló helyei
Mik a WordPress által kínált funkciók elmélyítése? Itt talál egy bevezető útmutatót, amellyel jobban szembesülhet a blogírás világával.
A WordPress a CMS(tartalomkezelő rendszer) a blog és a weboldal létrehozására használt legtöbb. Néha e-kereskedelem és kis portálok megnyitására is használják. Ez ugyanis az egyszerűséget és a sokoldalúságot ötvözi a teljes tartalmi struktúrák létrehozásában. De ez az állítás nem az enyém.
Jelenleg több mint 27 millió webhely használja a WordPress programot szöveges tartalmak, videók és képek közzétételéhez. Nem mindegyik egyszerű blog, vannak olyan portálok, mint a Canva vagy a Linux, amelyek sokkal tovább mennek. És valószínűleg ezzel a CMS-szel is szeretne kezdeni.
De hogyan? Honnan? Ez egy lépésenkénti útmutató a WordPress használatának megkezdéséhez. Csak azoknak gondoltam ezt a tartalmat, akik alapvető információkat keresnek, és blogot vagy személyes weboldalt szeretnének megnyitni. Anélkül, hogy megfeledkeznék azok igényeiről, akik online szeretnék bemutatni vállalkozásukat.

Mi a WordPress, mire való?
Ez egy platform, amelyet blogok készítésére terveztek. Az idők folyamán fejlődött, és egy valódi CMS formát öltött, amely alkalmas különböző projektekre, az egyoldalas weboldaltól, a stílus céloldalától kezdve a portálig, amely képes kis e-kereskedelemként is bemutatkozni.
A WordPress 2003-ban született Matt Mullenweg és Mike Little erőfeszítéseinek köszönhetően. Egy korábbi b2 / catalog néven ismert platform kódjából fejlődik ki. Az első verzió kivételével mindegyik verzió egy híres jazz-játékos nevét viseli: az elsőt Miles Davisnek, az 5.4-et Julian Adderley-nek szentelték.
Nem meglepő, hogy amint aktiválja a WordPress programot, talál egy Hello Dolly nevű plugint, egy Louis Armstrong dal nevét. Ha aktiválja, a szöveg egy része megjelenik. Nyilvánvaló, hogy teljesen haszontalan, és törölni kell.
Alapvető fejlettség és jellemzők
A WordPress a PHP-vel, a dinamikus oldalak programozási nyelvével lett kifejlesztve. Ez lehetővé teszi a CMS számára, hogy megoldásként mutassa be magát a statikus oldalakkal rendelkező webhelyektől.
Mit is jelent ez?
Ennek a funkciónak köszönhetően a WordPress segítségével létrehozott webhely a felhasználói kérések alapján más oldalt jeleníthet meg.Ez a CMS MySQL adatbázist használ, és a GNU General Public License alatt kerül közzétételre. Ingyenesen letölthető, és nyílt forráskódú szoftver.

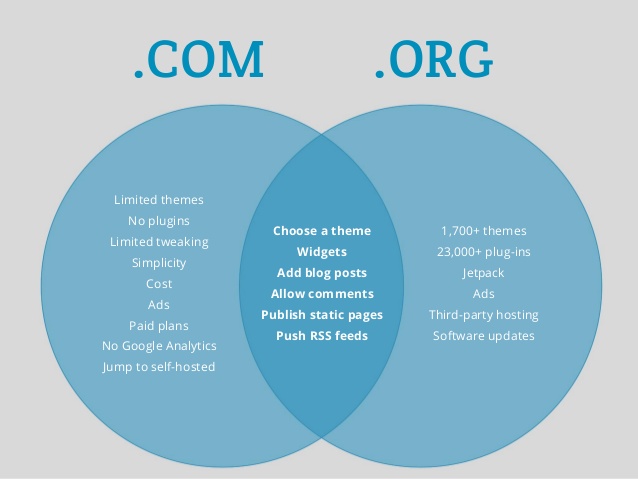
Különbség a WordPress.com és a WordPress.org között
Lehet, hogy már hallott erről az eltérésről. Másrészt csak végezzen egy gyors Google-keresést, hogy megállapítsa, hogy ennek a platformnak két hivatalos webhelye van. A valóságban nem ez a helyzet, olyan világokról beszélünk, amelyek ugyanazon az elképzelésen alapulnak. De az eredményekben mélyen eltérnek egymástól.
WordPress.org
Ez az a webhely (wordpress.org), ahonnan letöltheti az eredeti CMS-t. Rengeteg erőforrást tud kihasználni ezen a portálon. Elolvashatja az oktatóanyagokat, és megtalálhatja a projekt testreszabásához szükséges beépülő modulokat. Összefoglalva: ha jól akar indulni, akkor ezt a megoldást kell használnia.
Azért is, mert így kihasználhatja a CMS előnyeit, amely nagy potenciállal rendelkezik az SEO (Search Engine Optimization) és az UX optimalizálása szempontjából.
WordPress.com
Ez egy ingyenes blogszolgáltatás, amely Matt Mullenweg előrelátásának köszönhetően született, ugyanazon a CMS-en alapul. Ez azonban lehetővé teszi az online napló készítését azonnal. Telepítés vagy vásárlási tárhely nélkül. Öt perc és online vagy, de nem te vagy a webhely tulajdonosa.
Ez azt jelenti, hogy minden, amit ezen a portálon csinál, mindig tulajdonjoghoz fog kötődni. Elindul egy harmadik szintű domainnel és a testreszabás szempontjából jelentős korlátozásokkal. Minden könnyebb, de nem a legjobb minőségi, professzionális és teljesen független projekteket létrehozni.
A WordPress csak blogolásra szolgál?
Nem. Ezzel a tartalomkezelő rendszerrel különböző típusú webhelyeket hozhat létre. Vannak azonban olyan határok, amelyek a műszaki jellemzőktől függenek.
A purista webmesterek azt mondják, hogy a WordPress nem 100% CMS, de közel áll a blog szoftver definíciójához. A valóságban ez így van, a WordPress erre született és felépítése megerősíti. Van kategóriája, egy kezdőlap posztokkal, közzétételi dátumokkal és címkékkel.
De a platform nagy léptékű elterjedésével és sok beépülő modul (a CMS-hez testreszabás céljából hozzáadott kiterjesztések) elterjedésével ma már elképzelhető, hogy ez a valóság különféle ötletekhez megfelelő megoldás.
Egyáltalán nem. Nyilvánvaló, hogy ha több ezer terméklapot és több száz kategóriát tartalmazó e-kereskedelmet szeretne létrehozni, esetleg számos nehezen kezelhető szűrővel, akkor máshol kell keresnie. Talán Magento felé. És ha intézményi portálra van szüksége, ott van a Joomla.
Vagy választhatja a Drupalt. De a különböző forrásokat is az Ön oldalára tereli. Ezen CMS-ek egyikének testreszabása más, sokkal nehezebb, mint a WordPress-ben. Ami tökéletes a blogoláshoz, de olyan weboldalak készítéséhez is, amelyek gyönyörűek, könnyen kezelhetőek és elhelyezhetők a Google-on.

A WordPress telepítése
Sokan inkább az ingyenes verziót használják, hogy elkerüljék ezt a lépést. mert kölcsönhatásba kell lépnie szerverekkel, FTP-vel, adminisztrációs fájlokkal és más modulokkal. Annak a kockázata, hogy a böngészőben egy üres oldalra kerüljön, a webhely helyett ez valóságos és megijeszti azokat, akiknek nincs sok tapasztalatuk.
De megoldható. Hogyan? Van egy egyszerűsített eljárás a WordPress aktiválására különösebb technikai és nehézségek nélkül, de először nézzük meg a blog megnyitásához szükséges kéréseket.
A kezdéshez szükséges alapvető követelmények
Mielőtt felsorolná a WordPress telepítéséhez szükséges eljárásokat és technikákat, és elkezdené blogolni, vegye figyelembe az alapokat:
A CMS, mégpedig a WordPress.
Minőségi tárhely.
Referencia tartomány.
Míg a tartalomkezelő rendszer ingyenes, erről a linkről letölthető, a tárhely olyan szolgáltatás, amelyet egy informatikai szolgáltatótól kell megvásárolni.Ez azt jelenti, hogy egy kis befektetést kell végrehajtani a WordPress-tárhely néhány funkcióval:
HTTP / 2.
HTTP Keep-Alive.
Titkosítsuk.
SSD lemezek.
Ezek a megoldások - az olyan alapvető követelményekkel együtt, mint a PHP 7.3, a MySQL 5.6 vagy újabb, az Apache webszerver - elengedhetetlenek ahhoz, hogy gyors tárhelyük legyen, amely gyorsabbá teheti a weboldalt is. Ami elengedhetetlen SEO-pozicionáló tényező a felhasználói élmény szempontjából is.
A domainre nincsenek külön követelmények. Ne felejtse el azonban megvásárolni az SSL tanúsítványt a HTTPS engedélyezéséhez. Vagy használhatja azt az alapvető megoldást, amelyet már be kell építeni a tárhelybe.
A Let's Encrypt-ről beszélek, ami több mint elegendő személyes vagy vállalati bloghoz. Legyen szűkös vagy nem megfelelő a portálokkal és az e-kereskedelemmel.
Tárhely előre telepített WordPress használatával
A valaha volt legegyszerűbb megoldás? Tárhelyet előre telepített WordPress-rel vásárol. Ez megkönnyíti a projekt aktiválását. Csak lépjen a cPanel webhelyre a webalkalmazások részben.
Kattintson a WordPress ikonra, és válassza ki a paramétereket. Csak néhány kattintás elegendő ahhoz, hogy önállóan és különösebb bonyodalmak nélkül kezdhesse el a munkát.Inkább másképp folytatja? Van konkrét igénye, hogy tiszteletben tartsa, és nem tud parancsikonokat készíteni? A WordPress telepítésének módja:
A WordPress feltöltése a szerverre
Bár fájdalmasnak és összetettnek tűnhet, a WordPress manuális telepítése újonnan vásárolt tárhelyére egyszerű. Valójában csak az első alkalom, hogy pontosan megértsem a működését. Mi a követendő eljárás? Itt kell tenned.
Nyissa meg a wordpress.org/download webhelyet, és töltse le a fájlt
Bontsa ki a tömörített fájlt a számítógép asztalára
Nyissa meg a mappát, és keresse meg a wp-config-sample.php fájlt
Nevezze át ezt a dokumentumot wp-config.php
Nyissa meg a fájlt az adatbázis bejegyzéseinek megadásával:
Az adatbázis neve
Felhasználónév
Jelszó
Helyi kiszolgáló
Nem tudja, hol vannak ezek az adatok? Semmi gond, a szolgáltató biztosítja őket Önnek, amikor tárhelyet vásárol és létrehoz egy adatbázist.
A szerviztámogatás közvetlenül segíthet Önnek ezekben a műveletekben. Miután befejezte a wp-config fájl szerkesztését, nyissa meg az FTP programot, csatlakoztassa a tárhelyhez a szolgáltató által megadott adatokkal, és töltse fel a mappát a gyökérbe, vagyis a fő mappába.
Ekkor a böngészőnek, beírva a regisztrált webhely címét, pozitívan kell válaszolnia, és vissza kell küldenie a végterméket. Ez egy éretlen blog, amelyet fejleszteni és kiegészíteni kell.
Mi a teendő publikálás előtt
Webhelye online, de senki sem tudja, ezt a pontot használhatja a javára. Hogyan? Egyszerű, online projektje jövőjének alapvető szempontjainak kezelése. Például:
A Permalink Structure kezelése
Itt kell dolgoznia annak eldöntéséhez, hogy az Ön alakja milyen URL lesz, különösen az a rész, amely a fő domaint követi. Cikk közzétételekor meghatározhatja a permalinket, amely szintén hasznos elem az oldal SEO-n. De itt eldöntheti a felépítést.
Ha a beállításokhoz, majd a permalinkhez lép, eldöntheti, hogy használja-e az azonosító kódot (a legrosszabb megoldás) vagy más kombinációkat.
Javasolhatunk kategóriával és címmel dolgozni, hasznos a tartalmat a lehető legjobb módon leírni. Figyelem, ezt a munkát el kell végezni a közzététel előtt, ellenkező esetben fennáll annak a veszélye, hogy 404 nem talált hibát hoz létre.
Iratkozzon fel a Search Console-ra
Az alapvető művelet a WordPress webhely optimalizálására (de nem csak) és a projekt indításához szükséges információk rendelkezésre állására. Ha feliratkozik blogjára a Search Console-ra, akkor előnye van: javasolhatja a sitemap.xml fájlt a Google számára az oldalai URL-jeivel együtt.
Dedikált plugin vagy egy általános csomag, például a WordPress SEO funkciójának aktiválásával. A Yoast által létrehozhat egy webhelytérkép fájlt, amely relatív frissítésekkel jelzi a keresőmotor összes erőforrását: ez egy alapvető művelet a tartalom közzététele előtt.
Tegye ugyanezt a Google Analytics szolgáltatással is
Mindig a WordPress-kaland megkezdése előtt ne felejtse el beilleszteni a Google Analytics kódot a & lt; head & gt; terület.
Ez lehetővé teszi, hogy rögzítse az előrehaladást a látogatások szempontjából, és megértse, hogy a felhasználók hogyan viselkednek a webhelyen, például figyelemmel kísérheti, hogy mennyi ideig tartózkodnak, merre járnak és mely weboldalakat látogatják leginkább.
Tegye láthatóvá a webhelyet a Google-on
Részlet, amely gyakran elmenekül, és megkockáztatja a kárt. A WordPress irányítópultjáról lépjen az olvasási szakaszra, és ellenőrizze, hogy nincs-e bejelölve az "Eltávolítsa a keresőmotorokat a webhely indexelésétől" opciót. Ha ezt a részt aláírták, akkor láthatatlan lehet a Google-on.
Hozzon létre egy navigációs menüt
A hozzászólás megkezdése előtt szükséged van egy felső sávra, amely statikus oldalakat és blogkategóriákat javasolhat. Ezt megkerülheti az irányítópulton, majd a Megjelenés szakaszon.
Itt van a menünek szentelt elem. Készítse el navigációját húzással, illessze be a kiemelni kívánt oldalakat, és rendezze azokat úgy, hogy a különféle elemeket a rendelkezésre álló helyre húzza. Tartson szem előtt egy pontot: ne vigye túlzásba a menüpontokat, egyszerűbbé teszi a navigációt.
A weboldalon való navigáció elengedhetetlen a látogatók gyors megtalálásához. Ez segíthet a keresőmotoroknak abban is, hogy megértsék, mely tartalmat tartja fontosnak a webmester.
WordPress témák és bővítmények
Most át kell lépnünk mindazt, amit tettünk. Arcot kell tennie a webhelyen vagy a blogban, és ezt megteheti a sablon megváltoztatásával. Ugyanakkor új funkciókra van szükség. SEO optimalizálásra és a felhasználó kielégítésére egyaránt.
Ehhez vannak olyan beépülő modulok, bővítmények, amelyeket a hivatalos könyvtárban talál (de nem csak), és amelyek lehetővé teszik, hogy gazdagabbá tegye a gondolatait.
Mit kell tudni ezekről a realitásokról? Tisztáznia kell egy pontot: választása befolyásolja a végeredményt. A sablon kommunikálhatja, hogy ki vagy és mit csinálsz, de képes a felhasználói élmény javítására is. Ugyanez vonatkozik a beépülő modulokra is. Számos és hasznos, de veszélyes az Ön webhelyére is.
Sablon
A témák grafikus megjelenést kölcsönöznek a szerkesztői projektnek, és lehetővé teszik egyes funkciók hozzáadását vagy eltávolítását. Például kiválaszthat egy alapvető témát egy mini céloldal stílusú webhelyhez, vagy létrehozhat egy online magazinhoz hasonló blogot. Másik megoldás?
Rendelkezhet olyan intézményi portállal, amely lehetővé teszi az online értékesítést is. Mindez a megfelelő sablon kiválasztásával is kezelhető. A jó eredmény elérése érdekében kiválaszthatja a kívánt témát a hivatalos könyvtárból, ahol a témák ingyenesek.
Vannak olyan szolgáltatások is, mint a Theme Forest, amelyek végtelen mennyiségű fizetett megoldást kínálnak, amelyek gyakorlatilag minden igényt kielégítenek.
Csatlakoztat
Több ezer bővítmény érhető el a WordPress számára, még ebben az esetben is van egy része a WordPress portálnak ezeknek az elemeknek. Mik is pontosan? A beépülő modulok feladata a CMS funkcióinak kiegészítése olyan funkciókkal, amelyek nincsenek jelen. Például:
Optimalizálja a SEO-t (Yoast, All in One SEO Pack).
Gyorsítsa fel az oldalt (WP Rocket, Smush Image).
Spam elleni küzdelem (Akismet, Recaptcha).
Aktiválja a kapcsolatfelvételi űrlapot (7. kapcsolatfelvételi űrlap).
Hozzon létre céloldalakat (Elementor).
A megoldások végtelenek, de jó tudni, hogy ennyi plugin jelenléte veszélyezteti a weboldalak betöltését. Fontos tényező a webhely böngészőben történő futtatásának sebessége.
Értéke van mind a használhatóság, a felhasználói élmény, mind a SEO pozicionálás szempontjából. Még akkor is, ha a WordPress minőségi bázisról indul, az a kockázat, hogy ennyi plugint ad hozzá az erőforrások lelassításához.
Az ideális az, ha csak akkor tölt be bővítményeket, ha nincs más út. Például a kód módosításával, esetleg egy webmester segítségével.

Útmutató a WordPress használatához
Most, hogy megértettük a WordPress telepítésének módját, és melyik megoldást választjuk a tárhely szempontjából, helyénvaló a tartalom írásának és közzétételének első lépéseivel szembesülni. Mert a cikkben bemutatott CMS erre szolgál: a tartalom lehető legjobb kezelésére. Mit kell tudni a kezdéshez?
Cikkek és oldalak
Az első kérdés, amellyel foglalkozni kell a blog vagy a webhely tartalmának közzététele során: a statikus bejegyzések és az oldalak közötti különbség. Ez utóbbit intézményi tartalmak közzétételére használják, idővel univerzális értékkel. Például statikus oldalként szakaszokat tehet közzé:
Ki vagyok én.
Névjegyek.
Irányelv.
Erőforrások.
Szolgáltatások.
A céloldalak például statikus oldalak, amelyek célja a hasznos lead megszerzésének vagy a termék értékesítésének maximalizálása. A bejegyzések viszont egyetlen témához kapcsolódó frissítések.
A lényeges különbség egy folyamatosan fejlődő, cikkekkel frissített kezdőlap és egy rögzített navigációs menü statikus oldalakkal rendelkezik, amelyek továbbra is mozgatják és navigálják a navigációt az olvasók számára felajánlott legfontosabb forrásokban.
Aláhúzandó pont: a bejegyzések és az oldalak között nincs hierarchia, ezek weblapoknak számítanak, SEO szempontból pedig nem különböznek egymástól.
A WordPress-en ugyanúgy kezelheti ezeket a tartalmakat, egyszerűen csak menjen az irányítópult bal oldalán található menübe, és kattintson az egyik érdekes elemre.
Így kezelheti a különféle kiadványokat egy listán keresztül, vagy dönthet a tartalom közzététele mellett.
Kategóriák és bejegyzések
Mi a hangsúly ennek a WordPressnek? Segít jobban kezelni egy olyan témát, amely a blog általános témáját alkotja. A siker érdekében ismernie kell a taxonómiák fontosságát szerkesztői projektje szempontjából. A WordPress főbb megoldásai kettő:
Kategóriák.
Címke.
A kategóriák olyan tárolók, amelyeket a bejegyzések témákba rendezéséhez kell használni, míg a címkék olyan címkék, amelyek a szervezés további szintjén jellemzik a tartalmat. Ez utóbbi nem kötelező.
Míg a kategóriák igen. Ajánlhatjuk a címkék gátlástalan létrehozásának elkerülését az ismétlődések elkerülése érdekében.
WordPress Gutenberg
Talán hallottál már a CMS új szerkesztőfrissítéséről, amely a történelem egyik nagyszerű szereplőjének nevét viseli: Gutenberg. Valójában az 5.0 verziótól kezdve a WordPress elhagyja a klasszikus kezelőpanelt a normál írólappal való hasonlóság alapján.
A WordPress most egy blokkszerkesztőt használ, az űrlapok más szerkesztői tapasztalatokra emlékeztetnek. Hogyan használják ezt a valóságot?
Különösen az új WordPress szerkesztő maximális kihasználásához a modulokban kell gondolkodnia. Már nincs egyszerű oldala, amelyet írással tölthet ki, hanem különféle funkciókkal rendelkező blokkokat kezel:
Táblázatok.
Oszlopok.
Gombok.
Kép szöveggel.
Képtár.
Beágyazott.
A megoldások számosak, és mindenekelőtt modulokként szervezhetők. A különféle blokkok húzásával vagy mozgatásával, akárcsak egy vizuális zeneszerzővel vagy oldalkészítővel, amelynek célja a céloldal létrehozása.
El akarom távolítani a WordPress Gutenberget
Nem lehet megszokni ezt a megoldást? Tényleg lehetetlen használni a cikkek és oldalak beszúrására szolgáló panelt a vállalkozás számára?
Van egy megoldás: letilthatja a WordPress Gutenberg alkalmazást, és visszatérhet a régi szerkesztőhöz néhány erre a célra szánt pluginnal. Néhány név:
Klasszikus szerkesztő.
Kapcsolja ki Gutenberget.
Kerülje az ilyen megoldásokat, és gondolkodjon el arról, hogyan javíthatja tevékenységeit a CMS által elérhető eszközök révén. Először a jövőre kell gondolni: Gutenberg egyre jobban integrálódik a CMS-be, és előbb-utóbb kötelezővé válik.
Ezenkívül egy beépülő modullal mindig ideiglenes helyzetet hozhat létre, hozzáadva egy másik elemet egy webhelyhez, amely tisztább és hatékonyabb lehet az ebben az irányban elért haladásnak köszönhetően. Akkor miért habozzon?
Íme néhány különbség a beépülő modulok között
Háttér és front-end
Amikor webhelye kezelőfelületéről beszélünk, akkor általában mindenről beszélünk. Webhelyének kezelőfelülete tartalmaz tartalmat (bejegyzések, oldalak, multimédia és megjegyzések), egy témát (hogy minden látszik és érződik), egy menüt (általában a webhelyen történő navigáláshoz használják) és widgeteket (attól függően, hogy a témája támogatja-e) kütyük, természetesen).
Webhelyének megjelenésének megváltoztatásához meg kell változtatni a fenti elemeket. Ezen opciók többsége azonban a WordPress Megjelenés beállításainak hátterében található.
Ami ...
A WordPress háttérképnek sok neve van. Egyesek azért hívják / wp-admin /, mert így néz ki a címsávban. Bárhogy is hívja, a webhely-testreszabási feladatok nagy része a háttérben történik; itt hozhat létre új tartalmat, kezelheti a felhasználókat, konfigurálhatja a webhely beállításait.
Rendszergazda és pilótafülke
A WordPress adminisztrációs panelhez úgy juthat el, hogy a / wp-admin / fájlt hozzáadja az URL-hez. Bejelentkezés után átkerül az irányítópultra. Az admin panel a weboldal kezelésére szolgál. Itt létrehozhat, szerkeszthet, megváltoztathatja az oldal megjelenését és beállításait.
A pilótafülke widgeteket tartalmaz. Ezek olyan dobozok, amelyek különféle tartalmakat jelenítenek meg - a Megjelenítési beállítások menü segítségével be-, kikapcsolhatjuk és megváltoztathatjuk a helyzetüket. A beépülő modulok és a sablonok fejlesztői saját widgeteket is hozzáadhatnak.
Téma vs. sablon
A téma és a sablon összekeverése az egyik legnépszerűbb hiba, még azok között is, akik évek óta használják a WordPress programot. Érdemes tudni a különbséget, mert a WordPress mindkét fogalma teljesen mást jelent, és maga a sablon fogalma felelős a WordPress egyik legérdekesebb tulajdonságáért, amelyről sok kezdő nem tud.
A téma a WordPress kiterjesztése, amely teljesen megváltoztatja a webhely olvasói számára látható vizuális rétegét. A témákat a pilótafülkében kezeli a Megjelenés & gt; Témák szakasz:
Menü & gt; Megjelenés & gt; Témák:
Másrészt a sablontámogatás egy speciális WordPress szolgáltatás, amely lehetővé teszi számunkra a kiválasztott aloldalak megjelenésének megváltoztatását - ha beépített sablonokkal rendelkező témát használunk, akkor az Oldalattribútumok blokk bármely aloldalának szerkesztésekor látni fogjuk egy további kiválasztási lista.
Oldalattribútumok
A régi alapértelmezett WordPress-témák egyike - Huszonnégy. Két sablonja van az aloldalakhoz: Teljes szélességű oldal és Együttműködő oldal. Ennek köszönhetően sikerült megváltoztatni az aloldal megjelenését a témakód módosítása nélkül.
A címkülönbség legegyszerűbb módja így emlékezni: A témák olyan kiterjesztések, amelyek megváltoztatják a WordPress-alapú webhely kinézetét, a sablonok pedig egy olyan funkció, amely lehetővé teszi további stílusok létrehozását a kiválasztott aloldalakhoz.
Plug vs. widget
A beépülő modul felelős a WordPress-alapú webhelyek további funkcióiért. Ilyen lehet például a kapcsolatfelvételi űrlap, a fényképeket tartalmazó csúszka vagy az online áruház funkciói. A dugók nyilván nagyon kicsiek vagy nagyon nagyok lehetnek.
Dugó
A widgetek a WordPress legtöbb webhelyének fontos részét képezik. Ezeket a kis független interfész elemeket egy adott funkció végrehajtására használják, pl. keresés egy oldalon, a változásokat tartalmazó naptár, a címkefelhők vagy a Facebook megjegyzései megjelenítése. Ha valaha csak az oldalsó panel volt a helyük, ma gyakorlatilag az oldalon bárhol használhatók megfelelően adaptált témával. A legfontosabb, hogy nem kell tudni programozni a használatukat.
Widget
Mit kell tudni a widgetekről:
Mindig lehetősége van új mezőket beilleszteni az oldalsávba - ez a WordPress alapvető funkciója
Egyes témákban több szóköz található (például lábléc), ahová widgeteket illeszthet be
Egyes bővítmények - leggyakrabban a bonyolultabbak - speciális kütyüket is tartalmaznak, amelyeket az oldalsávon használhat
Betűtípus vs. betűtípus
A betűtípus egy négyzet alakú fém tömb, amelyen egy megemelt betű található. Az összes betűtípus, azaz betűkészlet és a teljes betűkészlet, amely az igazoló szóközöket is tartalmazza, megtalálható a nyomtatódobozban. A betűkészlet a különböző méretű betűkészletekből és a betűkészletből áll.
A betűtípus a szkript digitális formája, amely információkat tartalmaz egy adott betűkészlet egyes betűiről és karaktereiről bitmap vagy vektor formában. Ezért minden számítógép-felhasználó használja az írás digitális formáját, mert fémtömbök nem találhatók sehol a számítógépen
Belépés vs. oldal
Az oldalak hierarchikusak, vagyis mindegyik oldalnak van vagy van szülője. Opcionális jelölővel elrendezheti az oldalak egymáshoz viszonyított sorrendjét, ha ez nem történik meg, akkor az oldalak ábécé sorrendben jelennek meg.
Oldal
Alapértelmezés szerint az oldalak nem tartalmaznak előzeteseket, címkéket vagy kategóriákat, és nem jelennek meg az RSS-hírcsatornában.
A bejegyzéseket több kategóriába lehet csoportosítani és több címkével is ellátni. A bejegyzéseknek van egy "Formátum" attribútuma, amely meghatározza a bejegyzés típusát, hogy a felhasznált bőr tudja, hogyan jelenítse meg a bejegyzést.
Belépés
Alapértelmezés szerint a bejegyzések egy kategóriába tartoznak, és különböző "listákban" állnak össze, az egyik a másik alatt időrendben van elrendezve. A bejegyzéseknek nincs gyermek-szülő mechanizmusa, de kategóriák segítségével az információs fa különböző ágaihoz csatolhatók.
Következtetések
Sokat elárulhatunk a különféle weboldal-fejlesztési platformok vonzerejéről, de a tény tény: a WordPress a legnépszerűbb CMS jelenleg. Ezt a tényt megerősíti az ügyfelek megválasztása és a partnerek tapasztalata.
Nyilvánvaló okai vannak annak, hogy a WP-t választja kereskedelmi vagy híroldal alapjaként: először is egy teljesen ingyenes és egyszerű munkaplatform. Másodszor, a tartalom gyors elhelyezése. A WordPress tartalmaz Word-címkéket, ezért egyszerűen másolja a kész szöveget a hozzáadás mezőbe. Harmadszor: a WordPress 5 perc alatt települ, és a különféle bővítmények széles választékát kínálja.
És végül a WordPress kiválasztásának egyik legfontosabb és legszórakoztatóbb oka, hogy a WordPress rendelkezik a sikeres keresési promócióhoz szükséges összes funkcióval. Az ebbe a CMS-be integrált promóciós eszközök mellett számos további plugin is van, amelyek szórakoztató időtöltéssé teszik a webmester munkáját.

 Egyesült Államok
Egyesült Államok


 Kanada
Kanada

 Dél-Afrika
Dél-Afrika
 Egyesült Királyság
Egyesült Királyság
 Hollandia
Hollandia
 Németország
Németország
 India
India



 Szingapúr
Szingapúr



 Svédország
Svédország


 Lettország
Lettország

 Románia
Románia
 Thaiföld
Thaiföld
 Ausztrália
Ausztrália
 Egyesült Arab Emírségek
Egyesült Arab Emírségek